Course catalog
Categories
Showing 2,341-2,360 of 9,135 items.
CSS: Advanced Layouts with Grid
Learn how to take full advantage of the capabilities of CSS Grid to build interfaces that are attractive, accessible, and responsive.
CSS: Advanced Typographic Techniques
Explore the creative possibilities of CSS typographic effects, including text shadows, animation, transforms, and 3D depth.
CSS: Animation
Find out how to create simple CSS animations such as rollover buttons, 3D transforms, animated graphics and logos, load screens, and more.
CSS: Animation (219348)
In recent years, web animation has grown into a powerful option for enhancing user experience on the web, and CSS animation has become a core skill for web designers and developers. In this course, Val Head leads you through the CSS animation skills you need to bring motion into your interactive projects. Val introduces CSS transforms and transitions—the foundation of most CSS animations—and shows how to keyframe simple animations and adjust their timing, fill-mode, and direction. She also covers looping and chaining animations, animating HTML and SVG elements, optimizing animation performance, best uses for CSS animations right now, and the current level of support and performance and how we can expect that to change in the future. Val presents the lessons as a short series of building block animations—common things you might want to do with animations—then puts those techniques together in a small project of an animated infographic so you can see them all in action.
CSS: Combining Grid and Flexbox (220317)
With Grid and Flexbox, CSS is changing dramatically. Whereas in the past, creating complex layouts required all sorts of CSS hacks, JavaScript, or both, now you can use Flexbox and Grid—tools designed specifically for layouts—to create responsive web pages with precise, custom layouts. In this course, Emily Kay covers the basics of Flexbox and Grid separately, from syntaxes to properties to how they work in general. After that, she details instances where you may need to use both to accomplish your layout goals. As Emily shows, when you use Flexbox and Grid together to combine their separate strengths, you can create and display complex web content in a beautiful, user-friendly way.
CSS: Design Systems and Architectures
Write better CSS. Learn how to build a cohesive design system and robust architecture to take your style sheets to the next level.
CSS: Display
The display property is at the foundation of all CSS layouts. Learn basics and newer values related to this key property.
CSS: Enhancing Interfaces with Animation
Leverage CSS animations to enhance websites you develop. Examine animation theories, practical uses, and more as you explore the use of movement in UI.
CSS: Enhancing Website Graphics
Learn how to enhance your website's appearance using CSS graphic design styles. Discover how to insert background images, create text and box shadows, apply color gradients, and more.
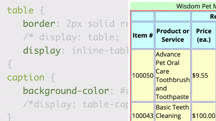
CSS: Formatting Visual Data
Learn to style lists, tables, charts, and graphs with CSS, HTML5, and JavaScript.
CSS: Frameworks & Grids
Learn how to use a CSS framework like Bootstrap or Foundation to speed up site development and create better, more consistent code. Plus, get a look at CSS grids.
CSS: Images (210610)
CSS is a toolkit for image manipulation. Whether you want to create distinctive visual effects or simply make the most of available bandwidth, the options for manipulating images in CSS will let you create reusable graphics solutions. In this course, instructor Morten Rand-Hendriksen shows you how much you can edit images in a browser using pure CSS. Morten explains the importance of proper HTML image markup and how to crop, fit, and position an image. He discusses how to use the clip-path property to create a variety of shapes. Morten shows how you can use and combine filters to edit and add effects to your image. He concludes by walking you through several practical examples of how to use what you learned, as well as some important best practices and caveats.
CSS: Page Layouts
Learn about basic layout concepts, how to create properly structured HTML based on prototypes and mockups, and critical page layout skills such as floats and positioning.
CSS: Print Style Sheets
Learn how to improve the user experience of your websites using print style sheets.
CSS: Refactoring Style Sheets
Large stylesheets can easily become formidably difficult to deal with. Learn how to refactor stylesheets so you can successfully control the layouts of many web pages at once.
CSS: Scrolling and Parallax
Learn how to develop and add new interactions and navigation behaviors to websites and apps by leveraging new CSS scrolling and parallax possibilities.
CSS: Selectors
Explore the different types of CSS selectors and learn how to choose the best selectors for targeting different HTML elements.
CSS: Styling Navigation
Use CSS to create elegant menus, links, and buttons that help visitors navigate your site faster and more intuitively.
CSS: Transforms and Transitions
Create more visually interesting and dynamic websites. Learn how to build animated effects and 3D objects with CSS transforms and transitions.
CSS: Variable Fonts
Get a comprehensive guide to using variable fonts to make designs pop while preserving efficient use of bandwidth.