Course catalog
Categories
Showing 241-260 of 311 items.
Programming Foundations: Secure Coding
Learn how to incorporate security into the software development life cycle. Add secure coding practices to agile processes to protect data and prevent recurring flaws.
React Native Ecosystem and Workflow
Work smarter with React Native. Discover how to leverage resources such as UI libraries, backend options, and testing libraries.
React: Building Large Apps
Build bigger and bolder applications. Explore tools and techniques for large-scale app development with React.
React: Building Progressive Web Apps (PWAs)
Learn to use React to create progressive web applications that combine features for offline use and network resilience.
React: Building Styles with CSS Modules
Learn how to leverage CSS modules, components, grids, and more in this course designed for developers in the React community.
React: Cloud-Powered Apps with Firebase
Learn how to leverage the JavaScript you have mastered for front-end React development to build a serverless application using Firebase.
React: Components, Context, and Accessibility
Learn about key enhancements to React and how to leverage advanced components, use the context API, and create more accessible code.
React: Context API Development
Learn how to leverage the React context API, which allows you to set and use properties for many components, while avoiding a top-down approach across your components.
React: Ecosystems
Learn how to make full use of React by exploring its ecosystems, and investigating what React offers as the nucleus of this system.
React: Managing Complex Interactions
Learn how to add complex interactions-hover and click interactions, navigation popups, grids and galleries, scrolling, and more-in React applications.
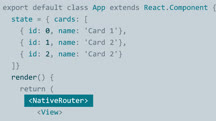
React: React Router
In this course, explore routing with React Router for both web and native applications.
React: Securing Applications
Learn how to reinforce the security of your React applications, protecting your code, data, users, servers, and more.
React: Server-Side Rendering
Create a faster and more responsive user experience by implementing server-side rendering in your React projects.
React: SPAs
Learn how to create polished single-page applications (SPAs) powered by Firebase and React.
React: State Management
Explore the guiding principles behind state management for React applications. Learn about various state management solutions and how to choose the right approach for your needs.
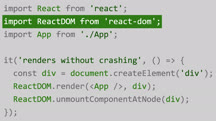
React: Testing and Debugging
Learn how to test, debug, and optimize your React code with tools like Jest, Chrome, ESLint, and flow.
React: Using TypeScript
Learn how to combine the component approach of React with the discipline of TypeScript to create clean web apps. Use type checking and interfaces to build easier-to-maintain apps.
React: Working with APIs
Learn how to make API calls from your React applications using two techniques: built-in fetch methods and the axios library.
React.js Essential Training
React is a great choice for dynamic, data-driven user experiences. Learn how to create browser-based apps and websites with the component-based React.js library.
Duration: 1h 49m
Topics include:
Introduction
Introduction
1. What Is React?
2. Intro to React Elements
3. React Components
4. React State in the Component Tree
5. Asynchronous React
6. React Testing
7. React Router
Conclusion
React.js: Building an Interface
Discover how to create flexible, fast, and lightweight web interfaces with React.js. Follow this hands-on project and learn how to build an appointment scheduling tool with React.