Course catalog
Categories
Showing 7,041-7,060 of 9,135 items.
React: Securing Applications
Learn how to reinforce the security of your React applications, protecting your code, data, users, servers, and more.
React: Server-Side Rendering
Create a faster and more responsive user experience by implementing server-side rendering in your React projects.
React: Server-Side Rendering (210440)
Server-side rendering lets you optimize your applications to use client or server resources depending on network and device circumstances. Old device on a slow network? Render on the server. New device, fast network? You should probably let the client do the work. Some call the resulting architecture "universal," others "isomorphic," but the results are smooth. Learn about implementing server-side rendering, or SSR, in your React projects. Emmanuel Henri shows how to set up an SSR project with React and Next.js, add a centralized store with Redux, and configure custom routes with Express and Next.js. He wraps up the course with a discussion of code splitting, which can improve application performance.
React: Software Architecture (219178)
Many React developers have intimate knowledge of the React API itself, but little familiarity with how to create real-world apps on a larger scale while dealing with various stakeholders. The heavy demands on web apps both from a customer and managerial perspective require that developers arrange software in an optimal way to ensure performance and maintainability. And in order to do this effectively, programmers must know how to create good software architecture. In this course, senior software developer Shaun Wassell shows you how, detailing what React developers need to know to keep their apps maintainable, performant, and compliant for the long haul. Delve into the basics of server-side rendering, state management, code splitting, and much more.
React: SPAs
Learn how to create polished single-page applications (SPAs) powered by Firebase and React.
React: State Management
Explore the guiding principles behind state management for React applications. Learn about various state management solutions and how to choose the right approach for your needs.
React: Testing and Debugging
Learn how to test, debug, and optimize your React code with tools like Jest, Chrome, ESLint, and flow.
React: Using TypeScript
Learn how to combine the component approach of React with the discipline of TypeScript to create clean web apps. Use type checking and interfaces to build easier-to-maintain apps.
React: Working with APIs
Learn how to make API calls from your React applications using two techniques: built-in fetch methods and the axios library.
React.js Essential Training
React is a great choice for dynamic, data-driven user experiences. Learn how to create browser-based apps and websites with the component-based React.js library.
Duration: 1h 49m
Topics include:
Introduction
Introduction
1. What Is React?
2. Intro to React Elements
3. React Components
4. React State in the Component Tree
5. Asynchronous React
6. React Testing
7. React Router
Conclusion
React.js: Building an Interface
Discover how to create flexible, fast, and lightweight web interfaces with React.js. Follow this hands-on project and learn how to build an appointment scheduling tool with React.
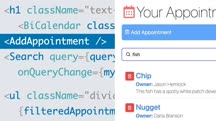
React.js: Building an Interface (227100)
React is a JavaScript library with reusable components and a unique data rendering approach. Web interfaces that you create with React are flexible, fast, and lightweight. In this course, instructor Ray Villalobos reviews component architecture in React and covers key skills that you need to be able to build interfaces. Ray steps through how to install React and get started with components, debugging, and variables. He explains how you can pass data to a component, use the useState hook and conditional classes, and toggle items by passing the state to a sub-component and using values to hide or show sub-components. Ray describes how you can delete records, search with a filtered array, set up a sort, and more. He shows how you can finish up your application by creating the code for adding appointments.
REAKTOR: Advanced Instruments and Effects
Take advantage of the advanced instruments and effects in REAKTOR, including MONARK, PRISM, and THE FINGER.
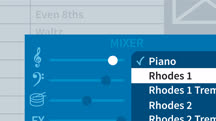
Real Books and Digital Accompaniment Tools for Musicians
Learn how to use real books and digital accompaniment apps like iRealPro and Band in a Box to play new songs, make song charts, demo new ideas, practice chord changes, and more.
Real Estate Analysis Foundations
Learn professional real estate analysis techniques to help guide your investments.
Real Estate Analytics
Want to make more informed, data-driven decisions for your real estate business? Learn how to leverage KPIs and keep track of your metrics in a way that's efficient and effective.
Real Estate Contracts
Learn how to review and execute real estate contracts. This course demystifies these essential documents to help real estate investors approach contracts with confidence.
Real Estate Deal Structuring: Introduction to the Waterfall Framework
Partnering with other investors? Learn how to use the waterfall framework to track and share the profits from real estate deals involving multiple investors.
Real Estate Investing 101
Maximize your financial potential by investing in real estate. Learn how to excel as an active or passive investor, set smart goals, develop a success mindset, and more.
Real Estate Photography: Exterior at Twilight
Architectural photographer Scott Hargis shows how shoot an exterior view at twilight, mixing natural and interior lighting to make a house look its best.