Course catalog
Categories
Showing 2,601-2,620 of 9,136 items.
Design the Web: Multiple Graphic Sizes
Leverage Smart Objects, clipping masks, and slices, in Photoshop and make graphics that will look razor sharp on any screen size.
Design the Web: Pie Charts with CSS
Learn how to display your data in a pie chart, with nothing more than HTML and CSS.
Design the Web: Responsive SVG Images
Learn how to combine scalable vector graphics with CSS media queries to create responsive images for your websites and other interactive projects.
Design the Web: Simulating Web Text
Simulate the look of anti-aliased fonts in your next website mockup with this Photoshop tutorial.
Design the Web: Slice Tool
Learn to create multiple, optimized web graphics from a single Photoshop or Illustrator file with the powerful and versatile Slice tool.
Design the Web: Smart Objects
Learn to speed up your design and production time in this Photoshop tutorial with the use of Smart Objects.
Design the Web: Sprite Sheets
Learn techniques in this Photoshop tutorial to make sprite sheet creation fast and versatile.
Design the Web: Styling a Numbered List
Learn how to write CSS to enhance the appearance of lists on your websites and apps. Explore ordered lists and key CSS properties to style lists and list items.
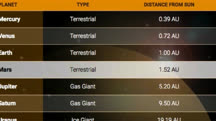
Design the Web: Styling a Table
Learn how to make HTML tables look top-notch with a little CSS wizardry. Find out how to style text, highlight rows, and highlight related table data with animated hover states.
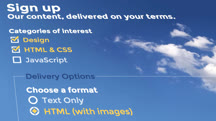
Design the Web: Styling Form Elements
Learn how to style HTML forms with CSS for a more consistent, personalized design experience.
Design the Web: SVG Rollovers with CSS
Learn how to style SVG graphics and make them respond to changes to rollover states with CSS.
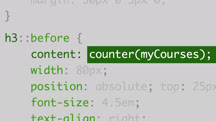
Design the Web: Using Counters and Resets in CSS
Learn how to use CSS counters to automatically number any HTML elements on a webpage, including headings, images, and captions.
Design the Web: Using Symbols in SVG
Create new SVG graphics and then convert them into efficient, reusable symbols.
Design Thinking at Work (getAbstract Summary)
Discover reasons why many organizations fail to successfully implement design thinking. Get tips on doing it right, in this audio-only summary of David Dunne's popular book.
Design Thinking, Social Innovation, and Complex Systems (216220)
Silicon Valley has always attracted talented designers looking to improve user experience. But designers can improve the human experience too. Social innovation is the process of developing and deploying effective solutions to challenging and often systemic social and environmental issues. This course is for those who want to use social innovation and design thinking to achieve big results for their communities. Get ready to discover design opportunities to reimagine human behavior. Find out to break down impenetrable and unpredictable problems using concepts like the iceberg model and nested systems. Then find out how design can serve the higher purposes of inclusivity and social justice. Instructor and sustainable design expert Scott Boylston explains the relationship between design thinking and social innovation and teaches us about the impact design can have on global goals, including sustainable development, anti-racism, and equality.
Design Thinking: Customer Experience
Learn what customer experience is, why it's important, and how it can be used to build strong and meaningful customer relationships.
Design Thinking: Customer Experience
Learn what customer experience is, why it's important, and how it can be used to build strong and meaningful customer relationships.
Design Thinking: Data Intelligence
Discover data's role in user-centered design thinking. Find out how to collect, analyze, and visualize information to solve customer challenges and build better design experiences.
Design Thinking: Data Intelligence
Discover data's role in user-centered design thinking. Find out how to collect, analyze, and visualize information to solve customer challenges and build better design experiences.
Design Thinking: Implementing the Process
Get a practical guide to implementing design thinking in your organization: who to involve, what activities to perform, and how to prototype better products.