Course catalog
Categories
Showing 4,361-4,380 of 9,135 items.
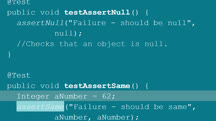
Java: Testing with JUnit
Make your Java code error free. Learn how to integrate JUnit with popular tools and IDEs (Eclipse, NetBeans, IntelliJ, and Maven), and conduct unit testing for Java applications.
Java: Testing with JUnit (218481)
Unit testing is of crucial importance in developing stable applications. Java developers need to write unit tests, and JUnit is the main unit testing framework for Java. In this course, trainer and developer Maaike van Putten helps you learn to test your Java code effectively. Maaike explains what unit testing is and the advantages that it offers. She covers JUnit and shows you how to set it up and run your first test. Maaike steps through the process of writing a basic test, including useful tools like JUnit Annotations, JUnit Write, JUnit DisplayName, and more. She goes over more advanced uses of JUnit, such as dependency injection, parameterized tests, and timeouts, to name a few. Maaike finishes up with a quick peek at next steps you can take, like how to make code ready for unit testing, best practices, and a brief overview of Mockito.
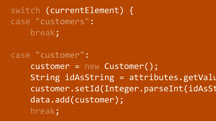
Java: XML Integration
Learn how to create and parse XML with a variety of Java APIs and libraries, including DOM, SAX, JAXB, and more.
JavaFX: Properties, Beans, and Bindings
Learn how to develop more dynamic, responsive applications with JavaFX. Explore the kinds of applications that JavaFX properties, JavaBeans, and bindings can help you construct.
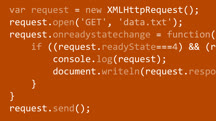
JavaScript and AJAX: Integration Techniques
Explore how to load dynamic content from JavaScript and jQuery using AJAX methods.
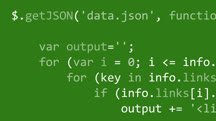
JavaScript and JSON: Integration Techniques
Explore how the JavaScript Object Notation (JSON) format works and how you can use it to read and share data in your web projects.
JavaScript Code Challenges (209879)
Want to put your JavaScript skills to the test? Welcome to JavaScript Code Challenges! Join instructor Emma Bostian as she serves up over a dozen JavaScript tasks and walks through the solutions for each. Emma frames each challenge using real-world examples, like setting up a ticking clock in a document, filtering vegetarian dinner options from a menu, and calculating the bill from a trip to a coffee shop. Each challenge is self-contained, so you can watch them in any order, and most solutions are less than two dozen lines of code, so you can quickly learn what you need and move on to the next lesson. Whether you want to learn new ways to use JavaScript or test your existing knowledge, this course can help you sharpen your skills.
JavaScript Essential Training
Get hands-on experience scripting in JavaScript. Learn how to work with objects, variables, data types, conditionals, functions, loops, the DOM, and more.
JavaScript for Web Designers
HTML and CSS can't do everything. Learn how to write JavaScript code to work with features like web forms, clocks, and interactive maps on your websites.
JavaScript: Arrays (229633)
Programming language arrays store collections of data in a single variable, and you can use them as lists, as stacks, as collections, and more. They also have built-in properties and methods that allow you to utilize them as needed. JavaScript arrays may sound simple, but they offer many more features than arrays in other programming languages. In this course, Jamie Pittman covers how to integrate several JavaScript array methods into daily practice. She first focuses on the concept of arrays in general, then covers situations where using array methods makes sense, how to use them, and recent updates to arrays. This course encourages you to step up your JavaScript skills, and once you learn how to use arrays to their greatest potential, you can write cleaner, more succinct code, reach solutions much more quickly, and take data you've been provided and transform it to fit your needs.
JavaScript: Async
Explore asynchronous programming in JavaScript. Learn how to build faster, more efficient code with callbacks, promises, and the async/await operators.
JavaScript: Best Practices for Code Formatting
Maximize your code's ability to travel and thrive. Learn a core set of practices for creating code that can be read by more people than its creators.
JavaScript: Best Practices for Data
Learn best practices for keeping your JavaScript application’s data and data structures clean, uncluttered, and efficient.
JavaScript: Best Practices for Functions and Classes
Learn how to generate more consistent and easier-to-maintain JavaScript. Discover keys and tools for building better programs and to help improve code organization and quality.
JavaScript: Classes
Learn how classes work in ECMAScript 6 (ES6). Discover how classes can make object-oriented development with JavaScript more familiar.
JavaScript: Closures
Learn what closures are and how to use them in JavaScript. Review the building blocks of closures and discover what closures look like in code.
JavaScript: Enhancing the DOM
Learn to modify the DOM (Document Object Model), one of the core components of every HTML page, with JavaScript.
JavaScript: Events
Learn to use JavaScript events to respond to clicks, form input, and touch gestures in your web applications.
JavaScript: Functions
Learn the different ways of declaring and invoking JavaScript functions, the "subprograms" that power your code.
JavaScript: Maps and Sets (230976)
Programming languages are always evolving and changing, and JavaScript is no exception. Over time, JavaScript has grown, and many new aspects have been added, including maps and sets. JavaScript maps and sets may sound simple, but they aren't quite the same as their counterparts in other programming languages. In this course, software engineer Jamie Pittman covers the ins and outs of JavaScript maps and sets, their syntax, how they work, and how to integrate them into your daily coding practice. Topics covered include a general overview of these features, when and where to use them, their WeakMap and WeakSet versions, and the various methods and properties associated with them.